Footer
The footer is a UI component placed at the bottom of the page, providing informational context, secondary navigation, and legal or support links.
The footer is part of the application layout, so it can only be used inside of it. Please check the DxcApplicationLayout documentation.
The footer is used as the final section of a page to display utility elements such as legal disclaimers, secondary links, copyright information, or the brand logo. Its purpose is to reinforce brand identity and provide consistent access across digital experiences without disrupting the main user flow.

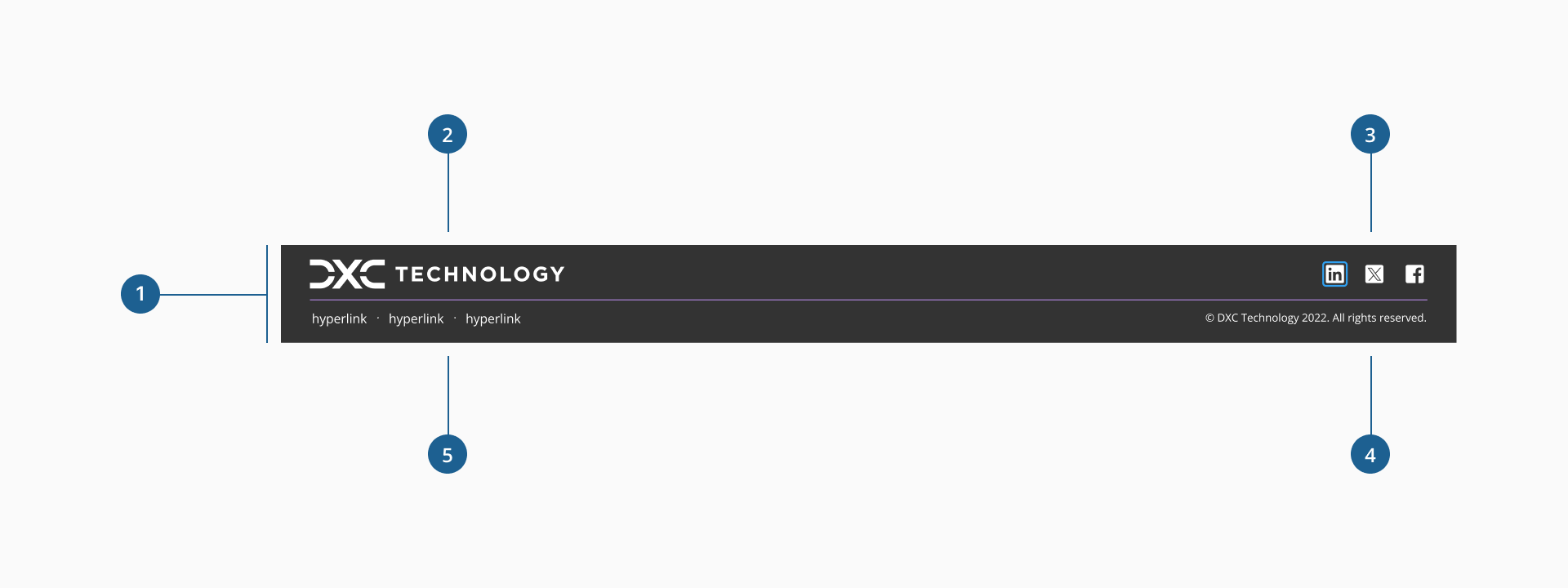
- 1.Container: The outer wrapper that defines the overall layout, padding, and alignment of all footer content. Ensures consistency across screen sizes.
- 2.Logo: Represents the brand identity visually. Positioned on the left side, it helps reinforce company recognition across all pages.
- 3.Social icons: A set of clickable icons linking to the company’s social media platforms (e.g., LinkedIn, Facebook). Placed on the right side for easy visibility and access.
- 4.Copyright: Text displaying legal ownership of the content. Ensures users know the site is officially owned.
- 5.Company links: A horizontal list of navigational hyperlinks such as Privacy Policy, Terms & Conditions, etc. Offers users access to important legal or informational resources.
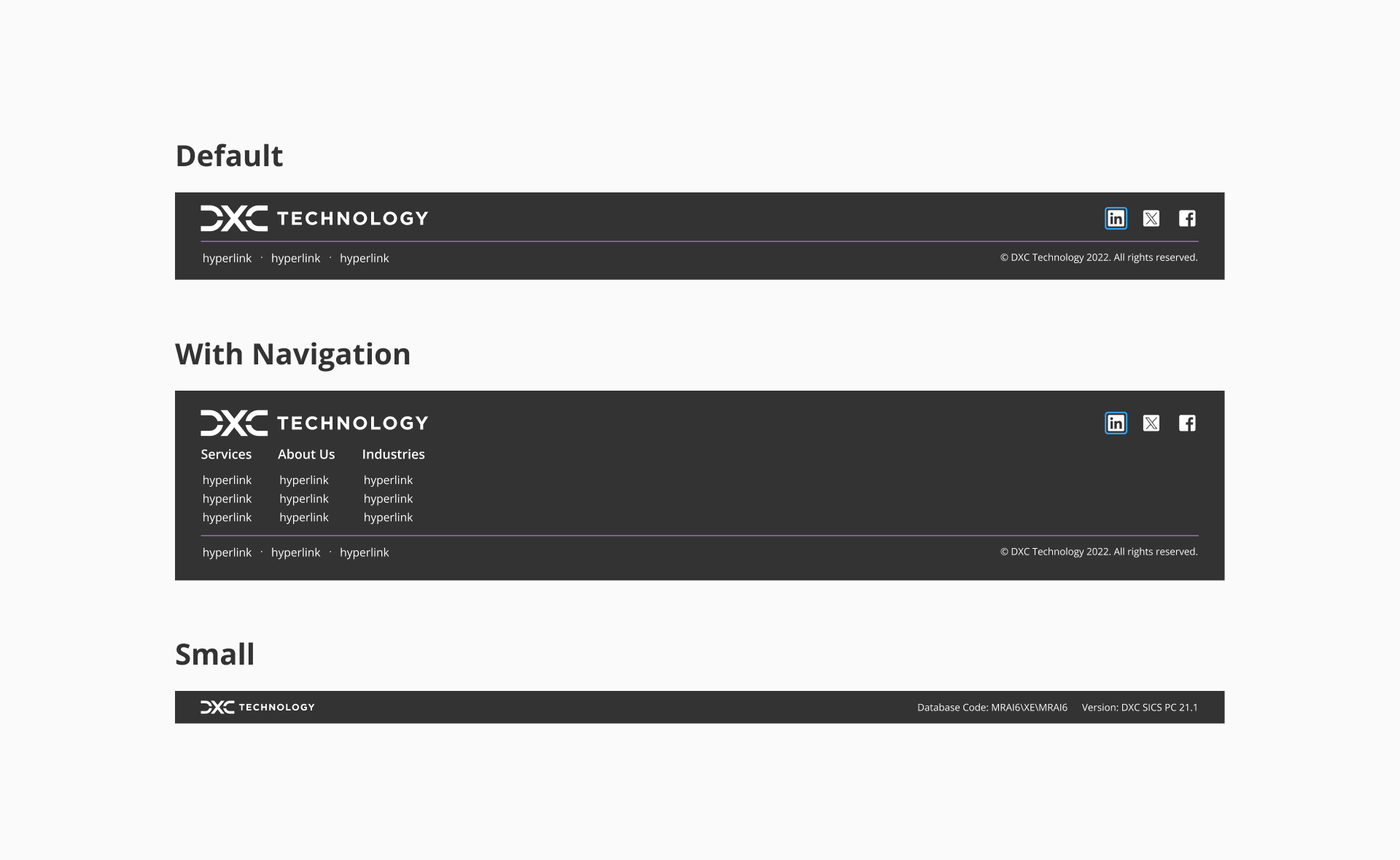
To maintain consistency in layout flexibility and brand presentation, the footer offers three primary variants: Default, With Navigation, and Small.
- Default: provides a balanced layout with branding and essential legal links. It offers a clean, uncluttered appearance suitable for most standard applications.
- With Navigation: includes additional navigational sections, enabling users to quickly access key areas of the site. This layout is ideal for content-heavy pages or enterprise-level applications requiring enhanced footer functionality.
- Small: offers a compact version of the footer, typically limited to branding and minimal legal text. It's best suited for lightweight experiences, login pages, or environments with constrained vertical space.

Choosing between these variants helps tailor the footer to a wide range of contexts, whether prioritizing simplicity, providing extended navigation, or optimizing for space efficiency.
- Dock the footer to the bottom of the page: the footer should remain fixed at the bottom edge of the viewport and not scroll with the page content to maintain visibility and separation from dynamic areas.
- Ensure full-width alignment: the footer container should always span the full width of the screen to create a clean, structured boundary and support responsive behavior across breakpoints.
- Display copyright information on the right: consistently place legal disclaimers or copyright text aligned to the right edge of the footer to support predictable user expectations.
- Use a simplified or alternate logo: consider using a smaller or alternative version of the brand logo (isotype, imagotype, or monochrome variant) rather than duplicating the main header image to reduce visual redundancy.
- Limit the number of links: include only the most essential company links (e.g., Terms, Privacy, Accessibility) to avoid overwhelming users with excessive options.
- Select the most appropriate variant for context: choose the footer variant that best fits the content density and user goals of the page.