Heading
Heading component is an essential element that contributes to define a great hierarchy within the application. It helps to give semantic meaning to the content as well as contributing to define a good structure for SEO (search engine optimization). The implementation will rely on the use of HTML tags.
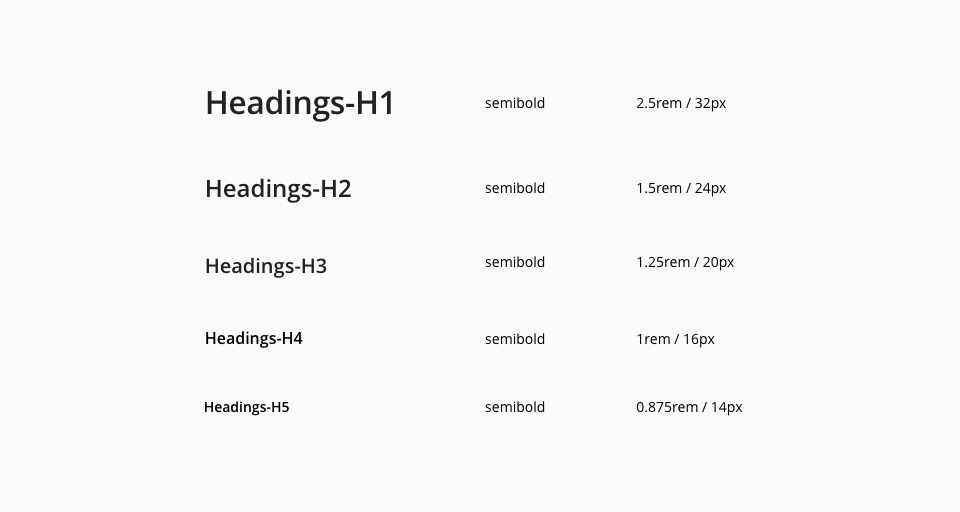
Navigating through the Headings-H1 and Headings-H3 give a user an overview of a page and how its content is structured. The Headings-H4 and Headings-H5 elements provide a quick understanding of the details in each section.
The Open Sans typeface has 5 different weights, from light to extra-bold but Halstack use three variations, light, regular and bold. The font size goes from 32 pixels for the <h1> heading to 14 pixels for the <h5> level.

There are several scenarios where the use of heading is just right when we are talking about the title for a section, header of a table, a definition of the elements that will appear below the title or an introduction for a paragraph.