Sidenav
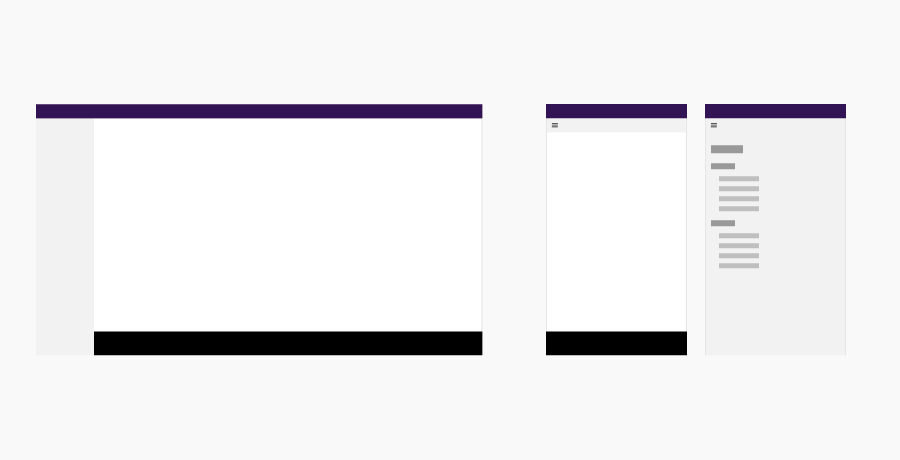
The sidenav component is part of the layout of the application and it makes easier to divide the main screen into two different areas. The main area will have all the content and the sidenav as a secondary element as an index, including links to different resources on the web page.
The sidenav is part of the application layout, so it can only be used inside of it. Please check the DxcApplicationLayout documentation.
- Use the sidenav component to improve the discoverability of the application, making the navigation links accessible to the users.
- Keep in mind the type of the devices that you are developing for, and handle the behavior in a way that doesn't block or reduce the available space of the main area in the application.
- Try to follow and order for the Sidenav content and make use of hierarchy to differentiate between a title and a link.
The responsive version of the component for mobile and tablet works a little bit different compared to the version for desktop. As the size of the screen in those devices is reduced and once the breakpoint has been reached (720px), the sidenav is displayed in mobile responsive view.