Date Input
A date input is a user interface element where the user can type or select a date in a predefined format.

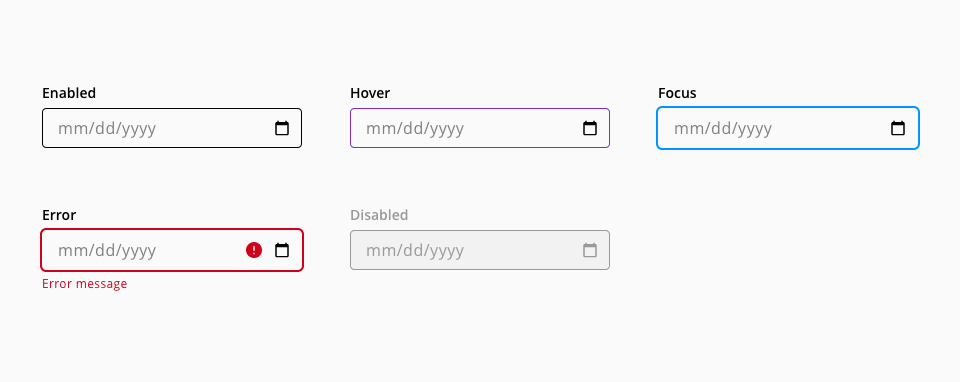
The date input color, typography, border, spacing, width and margin specifications are inherited from the text input, for reference check text input documentation .
The date input doesn't have the following text input elements or properties, therefore, their listed styles don't apply:
- Prefix / Suffix
- The size
smallis not available

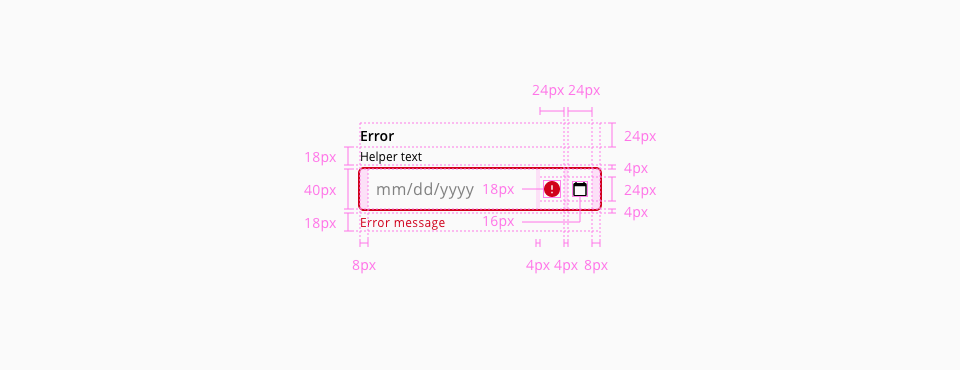
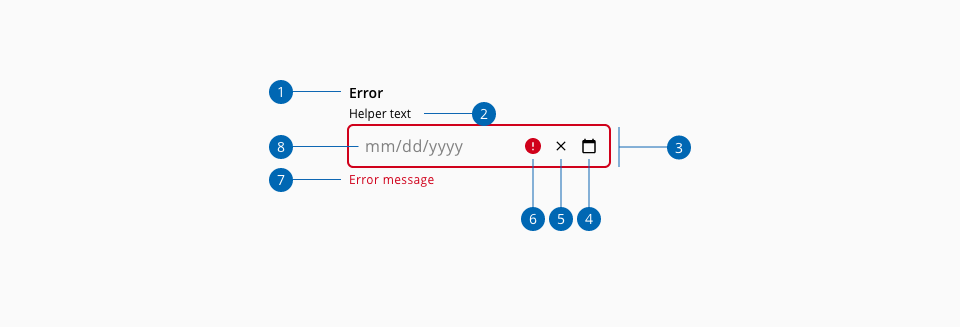
- 1.Label
- 2.Helper text (Optional)
- 3.Input container
- 4.Date button
- 5.Clear action
- 6.Error indicator
- 7.Error message
- 8.Placeholder / value
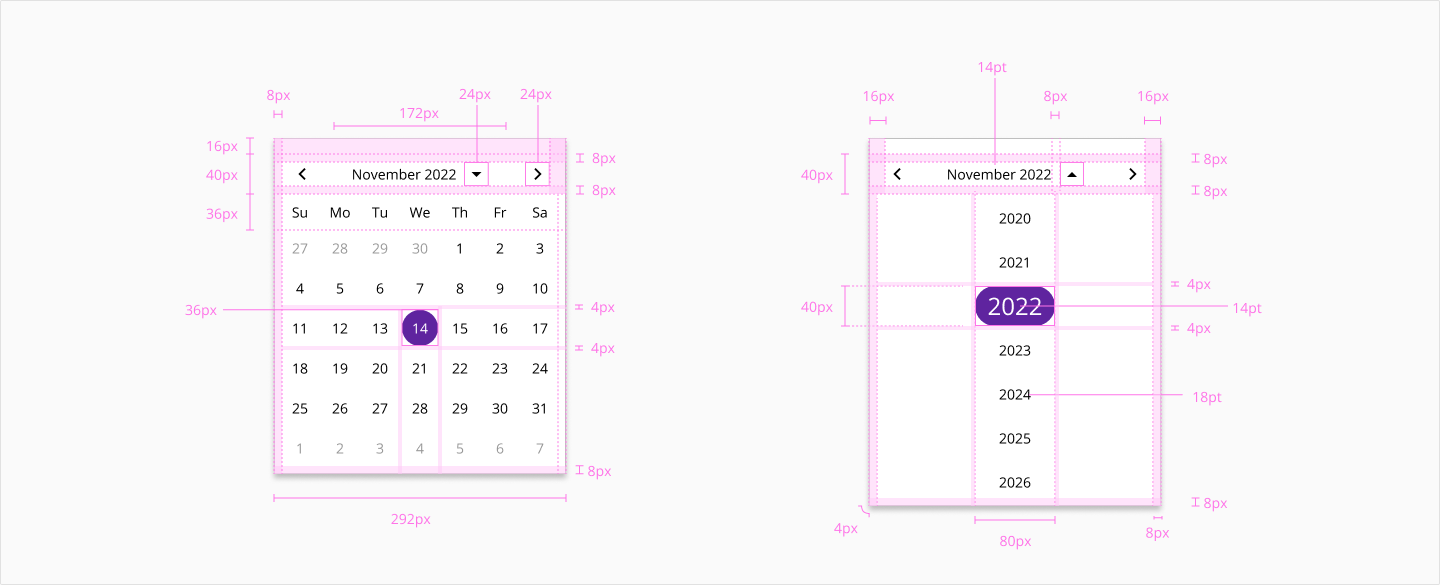
| Component token | Element | Core token | Value |
|---|---|---|---|
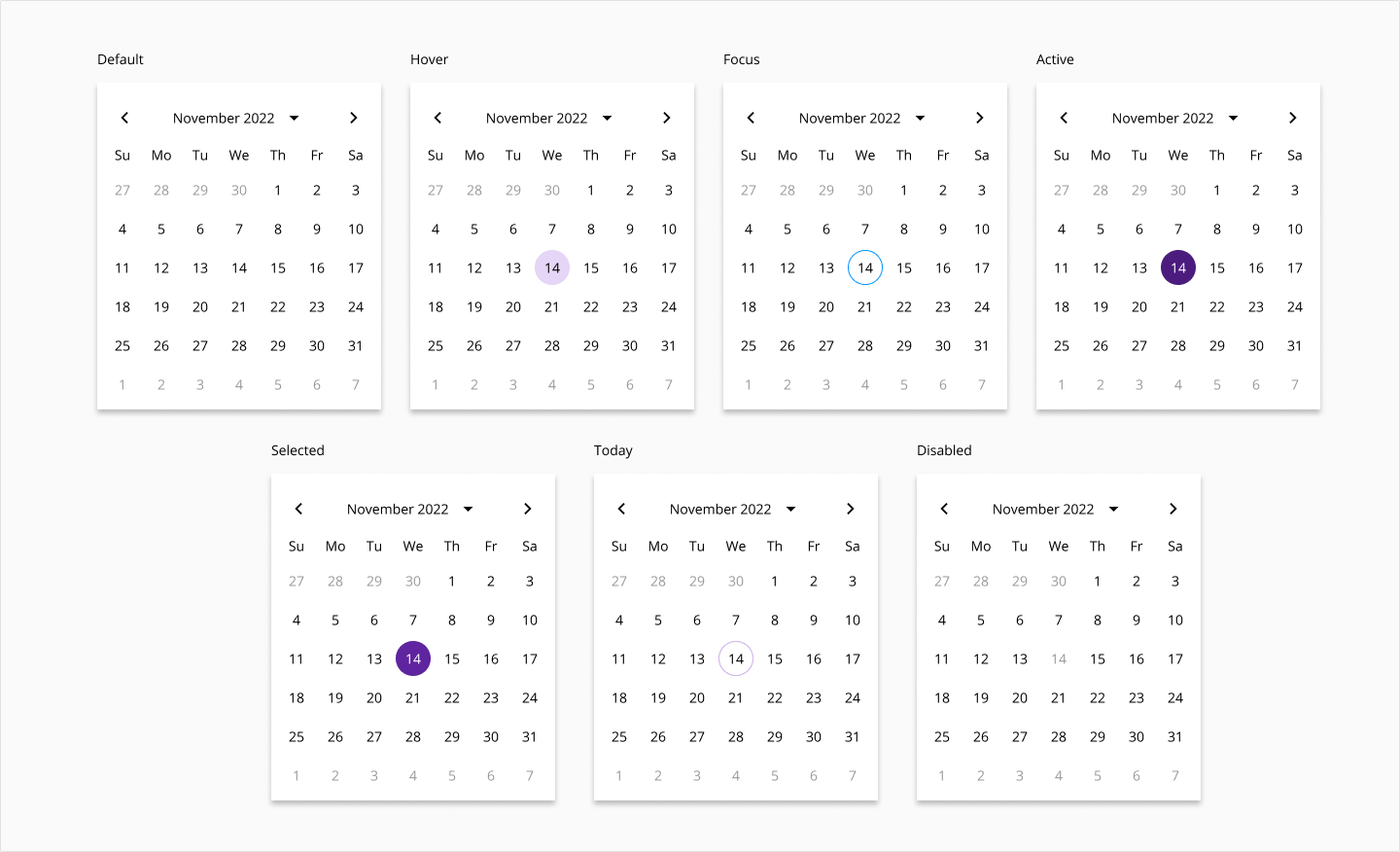
pickerBackgroundColor | Date picker container | color-white | #ffffff |
pickerFontColor | Date picker container | color-black | #000000 |
pickerBorderColor | Date picker container | color-grey-400 | #bfbfbf |
pickerSelectedBackgroundColor | Picker date/year: selected | color-purple-700 | #5f249f |
pickerSelectedFontColor | Picker date/year: selected | color-white | #ffffff |
pickerHoverBackgroundColor | Picker date/year: hover | color-purple-200 | #e5d5f6 |
pickerHoverFontColor | Picker date/year: active | color-black | #000000 |
pickerActiveBackgroundColor | Picker date/year: active | color-purple-800 | #4b1c7d |
pickerActiveFontColor | Picker date/year: active | color-white | #ffffff |
pickerNonCurrentMonthFontColor | Picker date: other month | color-grey-500 | #999999 |
pickerCurrentDateBorderColor | Picker date/year: current | color-purple-300 | #cbacec |
pickerCurrentDateFontColor | Picker date: current | color-black | #000000 |
pickerCurrentYearFontColor | Picker year: current | color-purple-700 | #5f249f |
pickerHeaderBackgroundColor | Picker header | color-transparent | transparent |
pickerHeaderFontColor | Picker header | color-black | #000000 |
pickerHeaderHoverBackgroundColor | Picker header: hover | color-purple-200 | #e5d5f6 |
pickerHeaderHoverFontColor | Picker header: hover | color-black | #000000 |
pickerHeaderActiveBackgroundColor | Picker header: active | color-purple-800 | #4b1c7d |
pickerHeaderActiveFontColor | Picker header: active | color-white | #ffffff |
pickerFocusColor | Date picker container | color-blue-600 | #0095ff |
| Component token | Element | Core token | Value |
|---|---|---|---|
pickerFontFamily | Date picker container | font-family-sans | 'Open Sans', sans-serif |
pickerFontSize | Date picker container | font-scale-02 | 0.875rem |
pickerFontWeight | Date picker container | font-regular | 400 |
pickerInteractedYearFontSize | Picker year: selected, hover, active | font-scale-05 | 1.5rem |
pickerHeaderFontSize | Picker header | font-scale-02 | 0.875rem |
- Understanding WCAG 2.2 - SC 2.1.1: Keyboard
- Understanding WCAG 2.2 - SC 2.1.2: No keyboard trap
- Understanding WCAG 2.2 - SC 2.4.6: Headings and labels
- Understanding WCAG 2.2 - SC 2.4.7: Focus Visible
- WAI-ARIA authoring practices 1.2 - 3.9 Dialog modal
- WAI-ARIA authoring practices 1.2 - Date picker design pattern