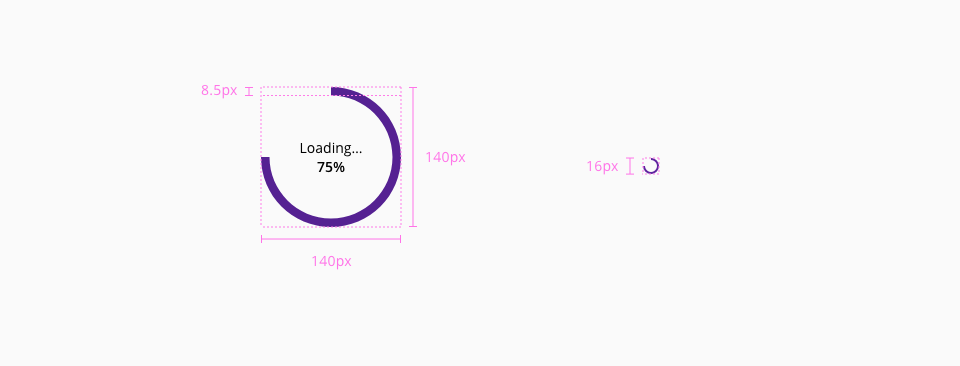
Spinner
Loading spinner is a waiting indicator in the user interface to communicate users an ongoing proccess.
| Component token | Element | Core token | Value |
|---|---|---|---|
trackCircleColor | Spinner circle (track) | color-purple-700 | #5f249f |
trackCircleColorOverlay | Spinner circle (track) | color-purple-500 | #a46ede |
totalCircleColor | Spinner circle (total) | color-white | #ffffff |
labelFontColor | Label | color-black | #000000 |
progressValueFontColor | Percentage | color-black | #000000 |
overlayBackgroundColor | Overlay | color-grey-800-a | #000000b3 |
overlayLabelFontColor | Overlay | color-white | #ffffff |
overlayProgressValueFontColor | Overlay | color-white | #ffffff |