Spinner
Loading spinner is a waiting indicator in the user interface to communicate users an ongoing proccess.
- There should only be a single spinner on a page at one time.
- Only use the spinner component in a process that takes more than one second.
- The text of the action is not mandatory but recommendable.
- If only a portion of a page is displaying new content or being updated, use a
mediumorsmallspinner in that part of the page.
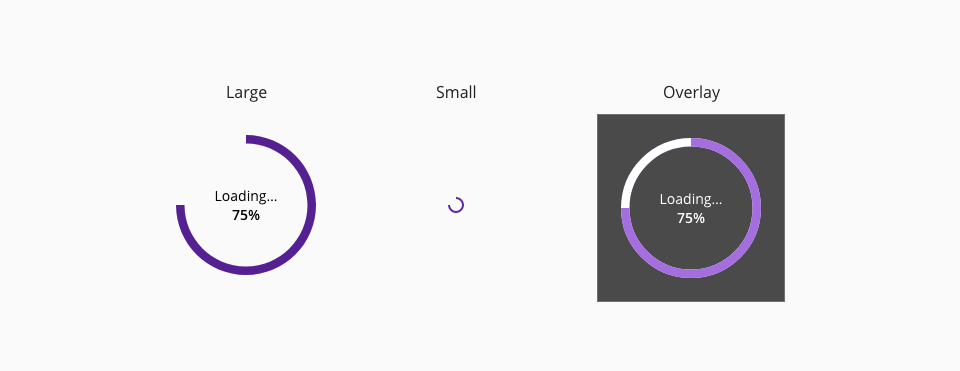
There are three different variants for the spinner component due to the size or the position: large, small and overlay.

- Determinate indicators display how long a process will take. They should be used in longer processes.
- Indeterminate indicators express an unspecified amount of wait time. They should be used when:
- The processing time is unknown.
- The wait time is expected to be short enough that it's not necessary to display.